Mejorando el desarrollo frontend
El campo del desarrollo frontend es una disciplina que evoluciona rápidamente, con nuevas tecnologías y tendencias emergentes que surgen constantemente. En el presente artículo, examinaremos las estrategias más efectivas para garantizar un desarrollo frontend que sea tanto eficiente como sostenible. Desde la estructuración del código hasta la optimización del rendimiento, estas pautas ayudarán a los desarrolladores a construir interfaces de usuario sólidas y fáciles de usar.
Organización del Proyecto
La piedra angular de un desarrollo frontend exitoso reside en la organización del proyecto. Examinaremos la relevancia de un esquema de clasificación coherente para los archivos, la segmentación del código en módulos y la utilización eficiente de herramientas de construcción, como Webpack. La implementación de estas prácticas promueve la sinergia entre equipos y potencia la calidad del código en términos de mantenibilidad.
HTML semántico y accesibilidad
Un código HTML semántico y estructurado adecuadamente no solo proporciona beneficios para los motores de búsqueda, sino que también mejora la accesibilidad para los usuarios con discapacidades. Vamos a analizar la manera efectiva de utilizar etiquetas HTML y a explorar la integración de prácticas de accesibilidad con el fin de asegurar una experiencia de usuario inclusiva.
Estilos CSS eficientes
El diseño estilístico juega un papel fundamental en la experiencia del usuario, lo que requiere la creación de hojas de estilo CSS eficientes. En esta sección, exploraremos enfoques de nivel avanzado para asegurar la implementación de estilos sólidos y escalables de manera eficiente. Vamos a examinar el valor añadido que ofrecen los preprocesadores, como SASS y SCSS, en términos de su habilidad para manejar variables, funciones y mixins, lo que a su vez facilita la escritura y mantenimiento eficiente del código CSS.
Además, examinaremos la relevancia de implementar enfoques metodológicos organizados como BEM (Bloque, Elemento, Modificador). Este método ofrece una estructura clara y modular para organizar estilos, mejorar la legibilidad y facilitar la colaboración entre los equipos de desarrollo.

La especificación excesiva de selectores en CSS puede provocar problemas de rendimiento y mantenimiento. En este contexto, exploraremos la implementación inteligente de selectores, con el objetivo de eliminar redundancias y mejorar la eficiencia del código. Abordaremos métodos para gestionar la especificidad de manera efectiva y utilizar selectores de manera estratégica para alcanzar estilos más versátiles y sencillos de mantener.
Al implementar estas prácticas, los desarrolladores frontend podrán construir y mantener estilos CSS eficientes que no solo mejoren la estética de la interfaz de usuario, sino que también faciliten la escalabilidad y evolución del proyecto a medida que crece.
JavaScript y optimización del rendimiento
El desarrollo frontend no debe descuidar la importancia crítica de un código JavaScript eficiente. En esta sección, abordaremos estrategias fundamentales para redactar guiones que no solo logren sus objetivos, sino que lo hagan de manera eficaz.
Iniciaremos examinando la carga asincrónica, resaltando cómo esta práctica puede generar una notable mejora en los tiempos de carga al permitir la descarga simultánea de elementos específicos, optimizando, de esta manera, la experiencia del usuario. Examinaremos la gestión de eventos, con el objetivo de administrarlos de manera eficiente a fin de evitar obstáculos y garantizar una experiencia interactiva fluida.
La técnica de carga diferida es una estrategia valiosa para optimizar el rendimiento al diferir la carga de recursos no críticos hasta que sean necesarios. Analizaremos la viabilidad de ejecutar esta estrategia de manera eficaz con el objetivo de optimizar los tiempos de carga iniciales y potenciar la eficiencia global de la aplicación.

Además, profundizaremos en el papel de herramientas como Lighthouse en la evaluación y mejora del rendimiento de aplicaciones web. Explicaremos cómo esta herramienta tiene la capacidad de generar evaluaciones exhaustivas relacionadas con el desempeño, accesibilidad, adopción de mejores prácticas y otros aspectos relevantes. Adquiriremos las habilidades necesarias para analizar e interpretar los resultados, y utilizar técnicas de optimización apropiadas para garantizar un rendimiento óptimo.
Al finalizar esta sección, los desarrolladores habrán adquirido conocimientos esenciales para escribir código JavaScript eficiente y adoptar prácticas que mejoren el rendimiento general de las aplicaciones web.
Pruebas unitarias y automatización
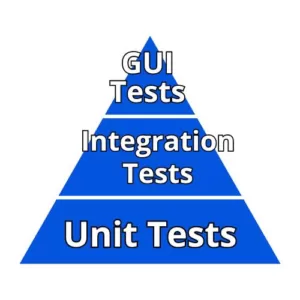
En el desarrollo Frontend, es indispensable mantener un estándar de calidad inquebrantable en el código. En este apartado, abordaremos la relevancia de las pruebas unitarias y la automatización para asegurar la solidez y la confiabilidad del código desde su etapa inicial.

En primer lugar, nos adentraremos exhaustivamente en la importancia de las pruebas unitarias, resaltando su capacidad para verificar el correcto funcionamiento de cada componente de código de manera individualizada. Abordaremos las ventajas de la implementación de pruebas unitarias en relación con su capacidad para detectar fallos en etapas tempranas, lo cual facilita la identificación y resolución de problemas antes de que se propaguen a otras áreas del sistema.
Seguidamente, exploraremos el fascinante ámbito de la automatización de pruebas. Exploraremos cómo la implementación de la automatización no solo conlleva un ahorro de tiempo, sino que también proporciona una cobertura más extensa y coherente de las pruebas. Vamos a explorar herramientas de renombre como Jest, reconocida por su facilidad de uso y eficacia en pruebas de unidades, y Cypress, que ofrece funcionalidades robustas para pruebas end-to-end.
Durante esta exploración, enfatizaremos la perfecta integración de estas herramientas en el proceso de desarrollo, lo que conducirá a una mayor eficiencia. Examinaremos la implementación de conjuntos de pruebas eficaces, la automatización de pruebas durante cada modificación de código y la adecuada interpretación y respuesta frente a los resultados obtenidos.
Al final de esta sección, los desarrolladores obtendrán una comprensión integral de la importancia de mantener estándares de alta calidad a través de pruebas unitarias y automatización. Esto producirá una base de código de interfaz más robusta, fácil de mantener y confiable.
Control de versiones e implementación continua
La implementación de un sistema de control de versiones y la adopción de un enfoque de despliegue continuo son elementos fundamentales en cualquier proyecto de desarrollo. Examinaremos la utilización de sistemas como Git para el manejo de versiones y la configuración de flujos de integración y entrega continua (CI/CD), con el propósito de agilizar la implementación de cambios, asegurar entregas más eficientes y coherentes.
Monitoreo y Mejora Continua
El ciclo de desarrollo front-end no finaliza con la implementación inicial; de hecho, es en esta fase donde la iteración y la mejora continua se vuelven vitales. Durante esta sección, profundizaremos en la importancia del monitoreo posterior a la implementación y cómo las métricas pueden servir como clave para evolucionar y perfeccionar la experiencia del usuario.
En primer lugar, nos enfocaremos en subrayar la importancia de realizar un seguimiento posterior a la implementación. Examinaremos la importancia de comprender la forma en que los usuarios interactúan con la aplicación una vez que ha sido lanzada, así como la manera en que esto puede revelar oportunidades para su mejora. En este encuentro, abordaremos la relevancia de definir metas concretas y analizaremos cómo se pueden emplear las métricas para evaluar el logro de dichas metas.
A continuación, procederemos a examinar detalladamente las herramientas de seguimiento, poniendo especial énfasis en Google Analytics. Investigaremos cómo esta herramienta brinda un análisis exhaustivo del comportamiento de los usuarios, lo que permite a los desarrolladores comprender qué aspectos son efectivos y qué áreas podrían beneficiarse de ajustes o mejoras.
En conclusión, procederemos a explorar enfoques fundamentados en datos para potenciar el progreso. Analizaremos la forma de interpretar las métricas recopiladas, reconocer tendencias y adoptar decisiones fundamentadas para realizar adaptaciones. Destacaremos la relevancia de la agilidad en la ejecución de modificaciones, empleando los datos como referente para adaptar y mejorar de manera constante la experiencia del usuario.
Al concluir esta sección, los desarrolladores comprenderán el imperativo de adoptar un enfoque proactivo hacia el monitoreo y la mejora continua. Reconocerán el papel vital de las métricas y herramientas, como Google Analytics, en la evolución perpetua de la calidad y eficacia de sus desarrollos frontend.
Conclusión
En este artículo, hemos examinado varias estrategias para mejorar el desarrollo frontend. Al acatar estas directrices, los desarrolladores podrán crear interfaces de usuario más efectivas, sostenibles y eficientes. La constante evolución en este campo requiere una adaptación continua, pero estas prácticas ofrecen una base sólida para el éxito a largo plazo. Avanza, mejora tus destrezas y crea experiencias de usuario sobresalientes.

